
今日はノーコードツールのバブルのチュートリアルを日本語化する方法について話します!
Bubble(バブル)というのは、ノーコードの開発サービスツールです。
スポンサーリンクノーコードというのはプログラムを書かずにWeb サービスやアプリが作れるサービスやツールのことです。
バブルというのはノーコードのツールの中で最も細かく設定ができていろんなことができると言われています。
そのぶん使い方の習熟が難しいとも言われています
このバブルですが英語での設定しかありません。
チュートリアルもあるのですが、こちらも全部英語になっています。
テキストが選択してコピーできれば、DeepLで簡単に翻訳できるのですが、そうも行きません。
DeepLとは
、精度の高い翻訳サービスです。
PCにアプリケーションをインストールすると、
Ctrl +c→cで選択した文字列をすぐに翻訳してくれるので便利です!

今回はこのバブルに表示される英文を画面上で画像翻訳する方法について説明します!
Chrome画像翻訳を使って、Bubble(ノーコード)のチュートリアルを日本語訳する方法
事前準備
Windows か Mac でGoogle Chrome をインストールしてください
次にバブルのチュートリアルを表示します

ここから好きなものを選んでください
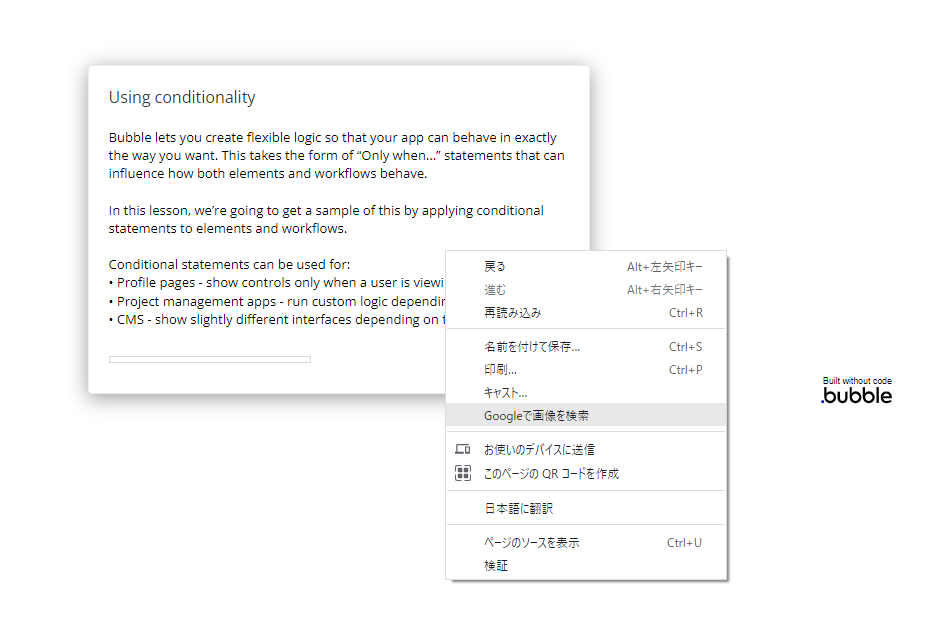
表示されたら画面上で右クリック→Google で画像を検索をクリック

そうすると、画像の領域を切り出すよう言われるので、翻訳したい範囲をドラッグしてください
そうすると、右側に画像が表示されます。

右の画面で翻訳というボタンを押すと翻訳されます!超簡単!
Chromeで翻訳したテキスト
条件の使用
Bubble を使用すると、柔軟なロジックを作成して、アプリが思い通りに動作できるように することができます。これは、要素とワークフローの両方の動作に影響を与える可能性がある ” Only when…” ステートメントの形式をとります。
このレッスンでは、要素とワークフローに条件ステートメントを適用する ことで、このサンプルを取得します。
条件ステートメントは、次の目的で使用できます。
• プロフィール ページ – ユーザーが自分のプロフィールを表示している場合にのみコントロールを表示します
• プロジェクト管理アプリ – タスクの種類に応じてカスタム ロジックを実行
• CMS – コンテンツの種類に応じてわずかに異なるインターフェースを表示します
テキストをクリックして、選択したテキストをコピーしてDeePLで翻訳する方法もあります
Using conditionality
認識されたテキスト
Bubble lets you create flexible logic so that your app can behave in exactly the way you want. This takes the form of “Only when…” statements that can influence how both elements and workflows behave.
In this lesson, we’re going to get a sample of this by applying conditional statements to elements and workflows.
Conditional statements can be used for:
• Profile pages – show controls only when a user is viewing their own profile
• Project management apps – run custom logic depending on a task’s type
• CMS – show slightly different interfaces depending on the type of content
DeepLで翻訳したテキスト
条件分岐の利用
Bubbleでは、柔軟なロジックを作成して、アプリを思い通りに動作させることができます。これは、「このときだけ…」という形で、要素とワークフローの両方の動作に影響を与えることができます。
このレッスンでは、条件文を要素とワークフローに適用することで、このサンプルを取得することにします。
条件文は、以下のことに使用できます。
– プロフィールページ – ユーザーが自分のプロフィールを見ているときだけ、コントロールを表示する。
– プロジェクト管理アプリ – タスクの種類に応じてカスタムロジックを実行する。
– CMS – コンテンツの種類に応じて、わずかに異なるインターフェイスを表示する。

色々な所で日本語訳簡単にできるかなと思います
ではまた!



コメント